Hey everyone,
Week 3's almost over and we'll all be going on winter break for a couple weeks, but we were able to complete the tasks that we wanted to have finished before we left (mentioned last week by Alex).
We now have some simple applications that will allow the people who volunteer for our usability tests to experiment with different formats of zooming, and with different UI elements. We've also been reading up on how to conduct usability tests and looking for information on any other visual impairment usability tests that have been done.
When we get back from break we will hopefully be able to start conducting usability tests during January and February. The professor that is working with us teaches usability courses and has conducted usability tests before so she will also be able to give us guidance as we begin the process, since none of us students have done it before.
I've actually been considering having usability be my application domain, so I was planning on starting to take usability courses during the spring. I wish that I could have synced them up with the start of our usability testing for the project, but I had to get several other courses out of the way first. I'm glad that I will be able to go into the usability classes already having a background with usability testing. During one of my software engineering classes the professor started talking about accessibility and it made me kind of excited because I already knew about it and could answer questions =)
~Lindsey
Improving access to science and math instruction through real-time capture and annotation for visually impaired students
Friday, December 17, 2010
Friday, December 10, 2010
Week 2 of the new quarter brings usability testing!
♫...and on the second week of research, our project leader gave to us...usability testing! ♫
Yeah, it doesn't exactly sync-up with the original; it also doesn't say anywhere on my resume that I'm a song writer.
It's the start of Winter quarter here at RIT, and we've been hard at work for the past two weeks making some great progress on Access Lecture. Our main areas of progress have been in...
Abhishek lead the effort to construct a remote MySQL database prototype that will be used to store and retrieve lectures. The database can handle a hierarchy of multiple schools/universities, teachers/professors, courses, and students. We plan to implement this database to use with all of our testing, so this has been an important development for us. Luckily, Abihshek has already had industry experience with constructing complex databases; this made the matter rather trivial (for Lindsey and I at least!).
2. System functionality and iOS understanding
We have always had a high-level understanding of exactly how our software and hardware would interface to bring real-time lecture note access to the iPad, but the details remained a mystery. Recently, we have put some time into researching how the hardware would likely work, and what our application would need to do to service that hardware. This lead to the construction of the database described above, as well as some fundamental changes to our development strategy.
3. Usability testing
Perhaps the biggest thing that we've been gearing-up for is a series of documented usability tests that are currently scheduled to be conducted the week after we return from the holiday break (mid-January). These tests will involve using low-vision students as testers, and having them give us their feedback on various feature sets that we are considering (such as pinch zooming vs tap zooming). This will help us solidify our project requirements. We currently have two usability test prototype apps ready to go, and hope to have the full set complete shortly.
Until next time...
- Alex
Yeah, it doesn't exactly sync-up with the original; it also doesn't say anywhere on my resume that I'm a song writer.
It's the start of Winter quarter here at RIT, and we've been hard at work for the past two weeks making some great progress on Access Lecture. Our main areas of progress have been in...
- Database construction
- A lower-level understanding of how the system will function
- A better understanding of several key components of iOS app programming
- Preparation for usability tests
Abhishek lead the effort to construct a remote MySQL database prototype that will be used to store and retrieve lectures. The database can handle a hierarchy of multiple schools/universities, teachers/professors, courses, and students. We plan to implement this database to use with all of our testing, so this has been an important development for us. Luckily, Abihshek has already had industry experience with constructing complex databases; this made the matter rather trivial (for Lindsey and I at least!).
2. System functionality and iOS understanding
We have always had a high-level understanding of exactly how our software and hardware would interface to bring real-time lecture note access to the iPad, but the details remained a mystery. Recently, we have put some time into researching how the hardware would likely work, and what our application would need to do to service that hardware. This lead to the construction of the database described above, as well as some fundamental changes to our development strategy.
3. Usability testing
Perhaps the biggest thing that we've been gearing-up for is a series of documented usability tests that are currently scheduled to be conducted the week after we return from the holiday break (mid-January). These tests will involve using low-vision students as testers, and having them give us their feedback on various feature sets that we are considering (such as pinch zooming vs tap zooming). This will help us solidify our project requirements. We currently have two usability test prototype apps ready to go, and hope to have the full set complete shortly.
Until next time...
- Alex
Friday, November 12, 2010
A Quarterly Reflection - "It was the best of times, it was the worst of times"
...Not really, it was all the best of times; I just needed a clever title.
Alex here, with a different kind of blog entry.
Week 10 has ended, and we're all getting ready to break for a much needed thanksgiving vacation. Before we go home though, we thought that we'd share with you our reflections and thoughts about our work this quarter. So, here is...
My Reflection:
There has been so much exposure to new technologies and practices for me this quarter, that I cannot possibly lump all of my thoughts into one category. Because of this, I present to you...categories!
The Technical Aspects:
This project has introduced me to a large variety of technical aspects, most of which have to do with the Mac platform and the iOS. I had barely any experience using Macs before, never mind developing on then; I have to admit that I'm now considering making my next laptop a Macbook Pro©®™. Developing solely for and with Apple technology gave me exposure to and knowledge of the following:
In all seriousness though, I have learned a great deal. Developing for the iPhone SDK (the software development kit that Apple provides for creating apps for the iPhone, iPod Touch, and iPad) has given me practice in many areas of Software Engineering. These include:
The Professional Aspects:
I have also gained a substantial amount of experience working on a large project in a team environment. This has been very valuable to me. As I mentioned previously, the only Software Engineering experience I have had was in my sole class at RIT. Granted, that course did cram a huge amount of knowledge into a ten week quarter; however, I work best in teams, and my major (Computer Science) is not very team-oriented.
The team working on Access Lecture is great; we all have certain strengths and know how to play to them to get things done effectively. It is also great to be able to talk-out ideas with each other, and receive immediate feedback on how they may be improved or how the problem could be approached from a different angle. The result of this so far, has been the development of a series of prototypes that I am confident none of us could have done on our own; That is when you know that you have a good team surrounding you, and I consider myself fortunate.
Additionally, I have been getting some amazing exposure to research practices and what the research part of Computer Science is like. This is very relevant to me, as I have plans to pursue a Masters degree in Computer Science so I can begin to work towards more research-oriented jobs. Then, depending on what life brings my way, I may consider going for the title of Dr. Alex (I'm getting a tad ahead of myself here!). My point being: I am interested in CS research and everything related to it, and my work on Access Lecture has given me a much better understanding of what a research project is like on my field.
Personal Aspects:
The goal of Access Lecture hit more than close to home with me. During my K-12 years, I had consider trouble in math and science courses due to not being able to see the board. This caused me to fall behind, and not excel as much as I could have. I tried current 'solutions' to the problem, but none of them were adequate.
I am nearly certain that if I had been given access to a project such as AL, that I would have been much less discouraged and done much better in certain math and science courses. This makes me even more excited to be working on this project; I have a strong belief that this project has the opportunity to help many students who are in similar situations to mine, and may even help me when all is done!
In Conclusion:
If you're still reading, then I commend you greatly. In exchange your patience, here is a picture of my dog :). His name is Clyde, and he's the best thing in existence; he accepts all challengers of that title.

Until next quarter...
- Alex
Alex here, with a different kind of blog entry.
Week 10 has ended, and we're all getting ready to break for a much needed thanksgiving vacation. Before we go home though, we thought that we'd share with you our reflections and thoughts about our work this quarter. So, here is...
My Reflection:
There has been so much exposure to new technologies and practices for me this quarter, that I cannot possibly lump all of my thoughts into one category. Because of this, I present to you...categories!
The Technical Aspects:
This project has introduced me to a large variety of technical aspects, most of which have to do with the Mac platform and the iOS. I had barely any experience using Macs before, never mind developing on then; I have to admit that I'm now considering making my next laptop a Macbook Pro©®™. Developing solely for and with Apple technology gave me exposure to and knowledge of the following:
- General- and good- use of the Mac OS.
- Using iOS devices, such as the iPad.
- Working with an editor designed for Mac OS and iOS development: Xcode.
- Developing and working around a set of pre-established usability and style guidelines (iOS has strict 'rules' for these things).
- Learning and developing with the Objective-C programming language.
- Developing for the iPhone SDK
- Hailing Steve Jobs as my new master.
In all seriousness though, I have learned a great deal. Developing for the iPhone SDK (the software development kit that Apple provides for creating apps for the iPhone, iPod Touch, and iPad) has given me practice in many areas of Software Engineering. These include:
- Working with high-level class relations in a large, complex software system.
- Designing and working with appropriate software patterns for our system.
- Pooling resources to teach myself concepts previously foreign to me.
- Advanced and extensive use of the MVC and Delegate design patterns.
- Efficiently sharing information among multiple logic files and GUI files (related to the above).
- The creation of a real-world requirements document, with requirements that keep in-mind the SDK and framework that was being worked with.
- Following a complex project time line.
- Creating and maintaining various documentation relating to specific and generalized portions of development.
The Professional Aspects:
I have also gained a substantial amount of experience working on a large project in a team environment. This has been very valuable to me. As I mentioned previously, the only Software Engineering experience I have had was in my sole class at RIT. Granted, that course did cram a huge amount of knowledge into a ten week quarter; however, I work best in teams, and my major (Computer Science) is not very team-oriented.
The team working on Access Lecture is great; we all have certain strengths and know how to play to them to get things done effectively. It is also great to be able to talk-out ideas with each other, and receive immediate feedback on how they may be improved or how the problem could be approached from a different angle. The result of this so far, has been the development of a series of prototypes that I am confident none of us could have done on our own; That is when you know that you have a good team surrounding you, and I consider myself fortunate.
Additionally, I have been getting some amazing exposure to research practices and what the research part of Computer Science is like. This is very relevant to me, as I have plans to pursue a Masters degree in Computer Science so I can begin to work towards more research-oriented jobs. Then, depending on what life brings my way, I may consider going for the title of Dr. Alex (I'm getting a tad ahead of myself here!). My point being: I am interested in CS research and everything related to it, and my work on Access Lecture has given me a much better understanding of what a research project is like on my field.
Personal Aspects:
The goal of Access Lecture hit more than close to home with me. During my K-12 years, I had consider trouble in math and science courses due to not being able to see the board. This caused me to fall behind, and not excel as much as I could have. I tried current 'solutions' to the problem, but none of them were adequate.
I am nearly certain that if I had been given access to a project such as AL, that I would have been much less discouraged and done much better in certain math and science courses. This makes me even more excited to be working on this project; I have a strong belief that this project has the opportunity to help many students who are in similar situations to mine, and may even help me when all is done!
In Conclusion:
If you're still reading, then I commend you greatly. In exchange your patience, here is a picture of my dog :). His name is Clyde, and he's the best thing in existence; he accepts all challengers of that title.

Until next quarter...
- Alex
Looking back at the quarter.. that flew by...
It was really a good learning experience, a new platform and awesome team members. Developing application in a completely new language presented its own challenges from simple constructs to a whole new framework! Initially, it was really difficult to get accustomed to the language syntax. Another highlight for me would be the chance to learn more about accessibility feature, its importance and how easily it could be overlooked; even the smallest of a feature like color could make all the difference in better use of the application!
But what is really important is the motive of the application that we are developing. Though the final output is a far away thing at the moment but it would indeed prove to be a good education companion for students who are visually impaired.
This quarter was more of a phase that was devoted to learning a new language and a new platform and accumulating knowledge about the domain and the application. We sure will be able to apply all these in the next quarter as we move towards the actual phase of developing the product. All the team members are really excited with what we have got this quarter and even more excited to get started for the next!
--
Abhishek
But what is really important is the motive of the application that we are developing. Though the final output is a far away thing at the moment but it would indeed prove to be a good education companion for students who are visually impaired.
This quarter was more of a phase that was devoted to learning a new language and a new platform and accumulating knowledge about the domain and the application. We sure will be able to apply all these in the next quarter as we move towards the actual phase of developing the product. All the team members are really excited with what we have got this quarter and even more excited to get started for the next!
--
Abhishek
Week 10 & Reflection for the Quarter
Hello everyone!
Week 10 is officially over and so ends our first quarter working on the Access Lecture project. It feels like it went by really fast. Over the past 10 weeks, some of the main tasks we completed were...
For the next quarter, which will encompass December, January, and February, we will be
We will update you guys in a few weeks when classes & work resumes.
-Lindsey
Week 10 is officially over and so ends our first quarter working on the Access Lecture project. It feels like it went by really fast. Over the past 10 weeks, some of the main tasks we completed were...
- Conducting interviews and surveys with our focus groups
- Establishing the applications functional and nonfunctional requirements based off of those responses
- Familiarizing ourselves with the basics of Objective-C, XCode, and ios development
- Working on mock-ups of the applications user interface (look at last weeks entry to see pretty pictures)
For the next quarter, which will encompass December, January, and February, we will be
- Conducting usability tests with students and follow-up interviews
- Looking into wireless api's and conducting research to see if we can work with the Mimio api's and datafeed
- Eventually we (the Access Lecture team, not necessarily the current members) will possibly develop new hardware, but for now we want to focus on the software and so it makes sense to work with the already existing Mimio.
- Draft the design document
- And start developing/testing for the initial release...
- For the initial release we want the iPad to be able to receive transmitted data (the marker strokes) from the mimo, and display that data on it's screen.
We will update you guys in a few weeks when classes & work resumes.
-Lindsey
Friday, November 5, 2010
Week 9 - Did you know that an anagram for "insane" is "A Nines"?
Coincidence? I think not! Week 9 has indeed been insane. Any RIT student will tell you how dreaded week 9 really is, but it's been a pretty intense week for Access Lecture as well. The good news is that what follows from the insanity is plenty of information to report on AL. Also, we have pretty pictures for everyone this time around!
As usual, here is a brief summary of what we accomplished this week:

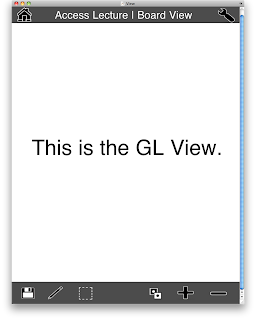
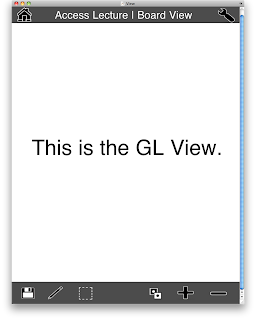
This is the main core of the app; here you can see whiteboard notes drawn in real-time and select various tools and actions. We currently offer the options to save, write your own notes, select a portion of the screen and save it, invert the colors, and zoom in and out. The "GL View" is where the notes will be drawn. Additionally, there are links to the preferences and home screen in the top right and left corners respectively. Note that this particular screenshot shows the outline mode for icons. There is an additional option for full color icons.
( Icons were modified from a free set at http://pixel-mixer.com/ )

This is the preferences screen. No, we won't really be having cities in California as preferences, that table is just Apple's placeholder. We plan to have the settings selection work by listing all the settings in the table on the left, and have the gray view on the right update with options accordingly. The example shown here shows color mapping.

Finally, here we see our home screen, pretty graphic and all. This is very straight forward.
So, those are a few rough rough rough drafts that we can show off. Our next step is to finalize these views (we have many changes to make), and then to finally make these views functional! We have been working diligently on deciding on proper preferences, methods of preference selection, and view switching. We currently have a dummy-app which simply lets you toggle between three views using a button, which applies the same principle that we will want to use in our actual app.
Next week should prove to be very interesting; things are really getting rolling here!
Until next week...
- Alex
As usual, here is a brief summary of what we accomplished this week:
- Developed prototypes for all of the UIs .
- Created a set of preferences, including how they will be selected.
- Created/obtained two sets of icons to represent various program functionality. One of these sets is an outline only version, while the other set is full color. We will offer the option to choose between the sets.
- Met once more with Chris, and had a great hands-on workshop on UIViews and delegates.
- Home screen (splash screen)
- Board view (viewing a lecture, past or present)
- Preferences
- Saving a lecture
- Loading a lecture
- About/Help views

This is the main core of the app; here you can see whiteboard notes drawn in real-time and select various tools and actions. We currently offer the options to save, write your own notes, select a portion of the screen and save it, invert the colors, and zoom in and out. The "GL View" is where the notes will be drawn. Additionally, there are links to the preferences and home screen in the top right and left corners respectively. Note that this particular screenshot shows the outline mode for icons. There is an additional option for full color icons.
( Icons were modified from a free set at http://pixel-mixer.com/ )

This is the preferences screen. No, we won't really be having cities in California as preferences, that table is just Apple's placeholder. We plan to have the settings selection work by listing all the settings in the table on the left, and have the gray view on the right update with options accordingly. The example shown here shows color mapping.

Finally, here we see our home screen, pretty graphic and all. This is very straight forward.
So, those are a few rough rough rough drafts that we can show off. Our next step is to finalize these views (we have many changes to make), and then to finally make these views functional! We have been working diligently on deciding on proper preferences, methods of preference selection, and view switching. We currently have a dummy-app which simply lets you toggle between three views using a button, which applies the same principle that we will want to use in our actual app.
Next week should prove to be very interesting; things are really getting rolling here!
Until next week...
- Alex
Friday, October 29, 2010
Week 8!
This week ended up being very productive and busy for the Access Lecture team:
Monday: Met for ~2 hours with Chris, who gave us a demonstration of some of the concepts we had asked him about last week. This really helped solidify what he tried to explain the week before.
Tuesday: We ended up making simple programs to test out scrollviews, which were one of the main UI areas we were confused about. It ended up being a lot easier than we thought.
Wednesday: Interviewed a college physics professor, so now we've talked to people in the physics department at both the college level and high school level. We're still looking for people to interview that teach chemistry, but after that we will have talked to professors and teachers from most of the major math and science fields.
Thursday: We began by figuring out the layout of the app and the different "pages" we'll need. We then implemented "rough drafts" of the pages using interface builder, to show to our CREU faculty member and see if we were moving in the right direction. We also ended up setting up our SVN for the project and integrating that with XCode, which was a little confusing at first but we are starting to understand it better.
Friday: We are continuing our design of the UI and determining what information and features will need to be on each page, and how we can make them more accessible while still meeting the UI guidelines.
Perhaps for next weeks blog entry we can include some screenshots of the UI design we're considering. We haven't really included any images yet on our blog and I think it'd be more interesting for our readers if they could see the design rather than if we just described it.
I'm going to go join Abhishek and Alex now, we're currently working on the design of the settings page and what UI elements would be best for the different options.
-Lindsey
Monday: Met for ~2 hours with Chris, who gave us a demonstration of some of the concepts we had asked him about last week. This really helped solidify what he tried to explain the week before.
Tuesday: We ended up making simple programs to test out scrollviews, which were one of the main UI areas we were confused about. It ended up being a lot easier than we thought.
Wednesday: Interviewed a college physics professor, so now we've talked to people in the physics department at both the college level and high school level. We're still looking for people to interview that teach chemistry, but after that we will have talked to professors and teachers from most of the major math and science fields.
Thursday: We began by figuring out the layout of the app and the different "pages" we'll need. We then implemented "rough drafts" of the pages using interface builder, to show to our CREU faculty member and see if we were moving in the right direction. We also ended up setting up our SVN for the project and integrating that with XCode, which was a little confusing at first but we are starting to understand it better.
Friday: We are continuing our design of the UI and determining what information and features will need to be on each page, and how we can make them more accessible while still meeting the UI guidelines.
Perhaps for next weeks blog entry we can include some screenshots of the UI design we're considering. We haven't really included any images yet on our blog and I think it'd be more interesting for our readers if they could see the design rather than if we just described it.
I'm going to go join Abhishek and Alex now, we're currently working on the design of the settings page and what UI elements would be best for the different options.
-Lindsey
Friday, October 22, 2010
Week 7 - "Requirements doc, design patterns, and lunch. Oh my!"
"The lightbulb was not invented by continuously reinventing the candle." - Unknown
I thought that I would start you all off this week with a great quote that my former boss posted on his Facebook. Whether he made it up himself or found it somewhere, the world may never know. Either way, it describes an excellent philosophy.
Week 7 has consisted of the following activities:
Aside from the requirements doc, we got a few one-on-one tech talks with Chris. We were able to ask Chris to demonstrate certain iOS development concepts which we felt we did not have a solid grasp on. Seeing a live demonstration certainly helped to solidify our knowledge of these concepts. Additionally, we have plans to meet with Chris again next week for one or more two hour blocks. Since we are able to explain our project goals from an engineering prospective to Chris before his demonstrations, he is able to gear his information towards our specific needs. This makes our meetings with him much more efficient than say, reading generalized online tutorials.
Oh yeah, we still have interviews lined up! We're hitting up the physics department, and they've been giving us a great response. We have plans to interview at least three physics professors here at RIT in the upcoming weeks.
Until next week...
- Alex
I thought that I would start you all off this week with a great quote that my former boss posted on his Facebook. Whether he made it up himself or found it somewhere, the world may never know. Either way, it describes an excellent philosophy.
Week 7 has consisted of the following activities:
- The creation and completion of a full requirements document.
- The writing of a full and in-depth analysis of the student-survey responses obtained thus far.
- Two meetings with Chris, our resident Cocoa Touch expert.
- 1: This requirement shall be fulfilled by the end of the summer.
- 2: This requirement is a priority, but not a core portion of the system. If possible, this requirement shall be fulfilled by the end of the summer.
- 3: This requirement is outside the original scope of the project, and shall likely be fulfilled after this summer and possibly by a different team of individuals.
Aside from the requirements doc, we got a few one-on-one tech talks with Chris. We were able to ask Chris to demonstrate certain iOS development concepts which we felt we did not have a solid grasp on. Seeing a live demonstration certainly helped to solidify our knowledge of these concepts. Additionally, we have plans to meet with Chris again next week for one or more two hour blocks. Since we are able to explain our project goals from an engineering prospective to Chris before his demonstrations, he is able to gear his information towards our specific needs. This makes our meetings with him much more efficient than say, reading generalized online tutorials.
Oh yeah, we still have interviews lined up! We're hitting up the physics department, and they've been giving us a great response. We have plans to interview at least three physics professors here at RIT in the upcoming weeks.
Until next week...
- Alex
Friday, October 15, 2010
Week 6 .... and we have the UI mock-up!
The main highlights of week 6 are:
Maths - 2
Computer Science - 2
Physics - 1
Biology - 1
Most of the teachers/professors interviewed have had some kind of teaching experience with students having visual disabilities and said that they did not mind to putting in extra effort to help out those students. Also they seemed genuinely interested in the concept of our project. Though this might not be a large statistical number to draw inferences upon but has certainly helped us in gaining insight to some of the issues. We are looking forward to interviewing few more of the professor next week.
We also came up with the initial draft of the functional and non-functional requirement for the system; though we will be making refinements along the way as we progress. We had a brainstorming session about how the user interface of the application would look like and were able to design an initial mock-up of the UI. This is indeed an important milestone for the project! We have tried to make the UI as simple as possible. We have considered both the horizontal and vertical orientation but for the first phase we will be mainly focusing on the landscape view. But we definitely would like to have the end-user's perspective regarding it before finalizing which of the orientation to support or even both!
The team played around with embedding some of the graphics elements into the application and was even able to make the cat "meow" whenever it was poked at! This will surely be another crucial aspect for our application as it will play all the important role in making it accessible. We had been discussing SVN for quite some time now and finally this week the team was able to get the SVN running through the XCode. This has come up at just about an ideal time since we are all beginning to head towards working on the main application with all the knowledge that we have been gathering from previous weeks!
Next week we all will be actually putting into work the design of the initial UI that we have prepared this week!
- Summary report of the professor interview
- Reaching out for more professors
- Analysis of requirements constraints (functional and non-functional)
- Preparation of UI mock-up
- Including graphics and media into the application and SVN set up
Maths - 2
Computer Science - 2
Physics - 1
Biology - 1
Most of the teachers/professors interviewed have had some kind of teaching experience with students having visual disabilities and said that they did not mind to putting in extra effort to help out those students. Also they seemed genuinely interested in the concept of our project. Though this might not be a large statistical number to draw inferences upon but has certainly helped us in gaining insight to some of the issues. We are looking forward to interviewing few more of the professor next week.
We also came up with the initial draft of the functional and non-functional requirement for the system; though we will be making refinements along the way as we progress. We had a brainstorming session about how the user interface of the application would look like and were able to design an initial mock-up of the UI. This is indeed an important milestone for the project! We have tried to make the UI as simple as possible. We have considered both the horizontal and vertical orientation but for the first phase we will be mainly focusing on the landscape view. But we definitely would like to have the end-user's perspective regarding it before finalizing which of the orientation to support or even both!
The team played around with embedding some of the graphics elements into the application and was even able to make the cat "meow" whenever it was poked at! This will surely be another crucial aspect for our application as it will play all the important role in making it accessible. We had been discussing SVN for quite some time now and finally this week the team was able to get the SVN running through the XCode. This has come up at just about an ideal time since we are all beginning to head towards working on the main application with all the knowledge that we have been gathering from previous weeks!
Next week we all will be actually putting into work the design of the initial UI that we have prepared this week!
Friday, October 8, 2010
Week 5 - "I get by with a little help from my caffeine"
+5 Bonus points if you caught The Beatles reference.
Alex here with another update on AL.
Week 5 here at RIT means midterms and projects, but that didn't stop us from getting our hands dirty with Access Lecture and some more Objective-C! Unfortunately, it did stop me from sleeping and remaining 100% sane, but I probably wouldn't have done those things anyways.
Week 5 has concluded with some interesting results, and included some interesting events. Our focus this week was split between the iPhone SDK and focus group interviews. We still had some interviews left to conduct this week, and they proved to be just as interesting and helpful as their predecessors. We are mostly done with the "college professor" focus group now, and we plan to begin reaching out to more high school teachers next week. In addition, the college student survey has been finalized and deployed.
What we lacked in number-of-interviews for this week, we made up with in iPad programming progress. Let's just say that if difficult iPhone SDK concepts was a currency, I'd be programming on a golden iPad for the remainder of this project. To help us grasp some of the iPad specific concepts (such as drag & drop, zooming, and scrolling), we developed a long-term plan to create an app that would incorporate many iOS features.
The app is very simple: The user can enter in any string in a text field, and an animal (represented by some cute 1990's clip art) will repeat it back to them! The phrase can either be repeated as-typed, or in that animal's "language". If the user swipes to the side, the screen will scroll to an animal selector panel, which will let the user drag/select an image of a different animal onto the main screen to replace the current animal being used. In addition, the user will be able to double-tap on an animal icon to zoom-in on it. This app, as silly as it seems, will give us substantial experience with...
After making the plan for the app, we got to work on it. So far, we have drag & drop functionality working with any UI object, and we have begun to look into accessibility features. Finding accessibility documentation that would fit our purposes has been challenging, so we may have to consult the official Apple forums for some more information (all of the documentation we found was for the voice-over technology, which is not applicable to our app).
All-in-all, we got a lot done this week. Next week should have some very interesting challenges and corresponding solutions for us!
Until next week...
- Alex
Alex here with another update on AL.
Week 5 here at RIT means midterms and projects, but that didn't stop us from getting our hands dirty with Access Lecture and some more Objective-C! Unfortunately, it did stop me from sleeping and remaining 100% sane, but I probably wouldn't have done those things anyways.
Week 5 has concluded with some interesting results, and included some interesting events. Our focus this week was split between the iPhone SDK and focus group interviews. We still had some interviews left to conduct this week, and they proved to be just as interesting and helpful as their predecessors. We are mostly done with the "college professor" focus group now, and we plan to begin reaching out to more high school teachers next week. In addition, the college student survey has been finalized and deployed.
What we lacked in number-of-interviews for this week, we made up with in iPad programming progress. Let's just say that if difficult iPhone SDK concepts was a currency, I'd be programming on a golden iPad for the remainder of this project. To help us grasp some of the iPad specific concepts (such as drag & drop, zooming, and scrolling), we developed a long-term plan to create an app that would incorporate many iOS features.
The app is very simple: The user can enter in any string in a text field, and an animal (represented by some cute 1990's clip art) will repeat it back to them! The phrase can either be repeated as-typed, or in that animal's "language". If the user swipes to the side, the screen will scroll to an animal selector panel, which will let the user drag/select an image of a different animal onto the main screen to replace the current animal being used. In addition, the user will be able to double-tap on an animal icon to zoom-in on it. This app, as silly as it seems, will give us substantial experience with...
- Using UIGestureRecognizer objects and interfaces to detect dragging, swiping, pinching, and tapping.
- Working with multiple UIViews to create an interactive, scrolling interface.
- Handling accessibility features, such as zooming.
- Making a complex, fully featured app.
- Working with the delegate design pattern, which (along with the MVC) is a major part of every iOS app.
After making the plan for the app, we got to work on it. So far, we have drag & drop functionality working with any UI object, and we have begun to look into accessibility features. Finding accessibility documentation that would fit our purposes has been challenging, so we may have to consult the official Apple forums for some more information (all of the documentation we found was for the voice-over technology, which is not applicable to our app).
All-in-all, we got a lot done this week. Next week should have some very interesting challenges and corresponding solutions for us!
Until next week...
- Alex
Thursday, September 30, 2010
"I Plead the Fifth" - Week 5 interviews and survey creation
Hello all,
This is Alex with yet another (one may even say, weekly) update.
This week has taken a sharp turn in direction from our previous three weeks. We started our work with familiarizing ourselves with Objective-C, Xcode, and the iPad; Our research was focused nearly 100 percent on programming. During week 3, we began to develop and eventually finalized a set of questions to aid us in interviewing our focus groups. We developed two completely open-ended sets of questions, one for each of the "college professor" and "high school/middle school teacher" focus groups.
For the "college student" focus group, we had to make a survey. Due to the sheer volume of students who we plan to interview, an open-ended questionnaire just would not work. Students are the main customer for our eventual product, so it is important to interview as many of them as possible. We first formulated a series of questions similar in format to the questions given to the two other focus groups. After this, the team read up on the art of survey creation. To anyone who has ever thought to themselves, "Oh, all I have to do is make a survey? That'll sure be easy!", let me provide you with these words of wisdom: You're wrong. Choosing the right questions, phrasing, and types of questions was much harder than I initially expected; We went through several revisions before we finally settled on a good survey format with some good, unbiased questions. We plan to start distributing the survey to the masses shortly.
We also conducted lots of interviews this week! I heard back from a lot of my current and former professors and high school teachers, nearly all of whom expressed an interest in the project. Lindsey also heard back from many of her professors and teachers, so I got to meet some new faces in addition to reuniting with some familiar ones. Lindsey and I collected a lot of data from the professors and teachers who responded, and there are still more interviews to come in the upcoming week.
The general gist that I got from the interviews, was that most professors and teachers...
- Were very open to the possibility of using our technology
- Expressed a view that AL had a lot of potential to help visually impaired students in their classes.
- Would be willing to change certain aspects of their teaching methodologies in order to accommodate students who would be using AL
- Have had experience working with at least one visually impaired student in the past, and were very comfortable and accommodating to these students.
In-terms of the last bullet, most members of the focus group stated that the visually impaired students they worked with were able to (mostly) overcome their disability and generally succeed in their courses. However, many professors admitted that the visually impaired students whom they worked with did not succeed as well as they could have; It was the general consensus that a piece of technology like AL would have given these students the opportunity to succeed more. In addition, all of those interviewed have expressed interest and openness to using AL.
I would like to personally thank everyone who allowed us to interview them, as well as our team for coming up with some great interview/survey methods. I once heard a quote that went something like this: "The decision that a committee reaches is guaranteed to be no greater than a decision reached by any one of its individual members." At the time, I laughed at that quote because I thought it was true; This week and last week have proved me (happily) wrong. Our research most certainly would not have been going as smoothly without all three of us working together, and I consider myself lucky to be a part of such a great team.
Until next week...
- Alex
Week 4...we interview lots of people!
This week we heard back from a lot of our former professors and teachers that were interested in the project and were able to help out with interviews. We were able to conduct several interviews in person with professors, and get feedback from former teachers through e-mail. We actually ended up getting an unexpected interview while we were interviewing one of my former professors. Another professor was in the room and he was also willing to talk with us for a while and share some of his experiences, so that was pretty cool! It was nice to see that someone who we didn't really know was interested enough in the content of our project to spend time answering our questions.
Everyone we've talked to about the project so far has seemed pretty interested in it and several have mentioned that they thought that it could potentially help out visually impaired students in their classes. While talking to the professors and teachers however, some new questions were raised for us.
For example, a lot of science and math professors use multiple colors in their notes...perhaps they are drawing a graph and showing different sin curves and need to indicate the different functions with different colors. This is something we hadn't really considered, and although it's more of a hardware concern, I think it's important that we thought of it now. When the team that's working on the hardware begins, we can let them know that a lot of diagrams won't be very useful to students unless they are in color and so they can look into if and how they can do that with the special casing for the dry erase markers.
I thought that this was a pretty good example of how easy it can be to overlook some requirements if you don't communicate enough with the stakeholders for your project. I'm sure we'll have the same kind of thing happening after we talk to some of the students and hear what they have to say on the subject. They will most likely make us aware of additional requirements we need to add, or maybe even that some of the requirements we've thought of so far aren't necessary.
Speaking of talking to the students, today Abhishek and I finished up a rough draft of the survey for visually impaired students. We worked on it a lot on Tuesday, but we ended up making quite a few revisions today, and, seeing as how we are new to creating surveys, we will probably still need to change and add things for the final survey.
It's sort of interesting how differently you need to approach interviews and surveys. With surveys you really can't be vague at all or else there's a really good chance that you're going to get answers to questions you didn't think you were asking. With interviews if the person doesn't understand a question or misinterprets it you can reword it for them or say "What we're really interested in is _____ " but with surveys by the time you find out that the student thinks you're asking about high school when you're actually asking about college, it's too late because they've already completed the survey. Face to face interaction definitely seems to be, in some ways, the easiest method to effectively communicate with your potential users.
Everyone we've talked to about the project so far has seemed pretty interested in it and several have mentioned that they thought that it could potentially help out visually impaired students in their classes. While talking to the professors and teachers however, some new questions were raised for us.
For example, a lot of science and math professors use multiple colors in their notes...perhaps they are drawing a graph and showing different sin curves and need to indicate the different functions with different colors. This is something we hadn't really considered, and although it's more of a hardware concern, I think it's important that we thought of it now. When the team that's working on the hardware begins, we can let them know that a lot of diagrams won't be very useful to students unless they are in color and so they can look into if and how they can do that with the special casing for the dry erase markers.
I thought that this was a pretty good example of how easy it can be to overlook some requirements if you don't communicate enough with the stakeholders for your project. I'm sure we'll have the same kind of thing happening after we talk to some of the students and hear what they have to say on the subject. They will most likely make us aware of additional requirements we need to add, or maybe even that some of the requirements we've thought of so far aren't necessary.
Speaking of talking to the students, today Abhishek and I finished up a rough draft of the survey for visually impaired students. We worked on it a lot on Tuesday, but we ended up making quite a few revisions today, and, seeing as how we are new to creating surveys, we will probably still need to change and add things for the final survey.
It's sort of interesting how differently you need to approach interviews and surveys. With surveys you really can't be vague at all or else there's a really good chance that you're going to get answers to questions you didn't think you were asking. With interviews if the person doesn't understand a question or misinterprets it you can reword it for them or say "What we're really interested in is _____ " but with surveys by the time you find out that the student thinks you're asking about high school when you're actually asking about college, it's too late because they've already completed the survey. Face to face interaction definitely seems to be, in some ways, the easiest method to effectively communicate with your potential users.
Friday, September 24, 2010
Week 3...we start research!
This week we wanted to start doing research about the problems that Access Lecture is hoping to address, so we didn't do a whole lot of coding. To get a better idea of what math and science courses are like at different education levels we contacted a bunch of our former teachers and professors and scheduled interviews with them. For the professors we're going to be conducting interviews in person, but for middle school and high school teachers we're mostly going to have to communicate over the phone or through e-mail due to location issues.
We tried to e-mail 2-4 people for each category of courses we're focusing on, and for each level of education. We were able to find a lot of professors and high school teachers that were willing to let us interview them, and a couple of middle school teachers. In total we've contacted 16 teachers/professors and have already heard back from 9 of them.
We developed two sets of interview questions, one for college professors and one for high school and middle school teachers. The learning environment is very different in college than it was in high school and middle school (both of which used pretty similar presentation methods) and so it's important to distinguish between the two. If we only took one into consideration, we'd only be able to develop software that would meet the needs of that one group of students, whereas we want Access Lecture to be effective for students with varying degrees of education. If it works for college students, that's wonderful but if it doesn't help middle school students too then I don't think we've done the project justice.
We have multiple interviews lined up for next week, and we'll also be starting to write a survey for students with visual impairments so that we can start gathering some information from the actual intended audience for the software. This week we looked a little bit into how to develop a good survey (i.e. what sorts of questions are best for the information you want to gather, how to not write leading questions, etc). Abhishek got through most of the material we had on survey making, and Alex and I were able to get through a good amount of it, so hopefully next week we can update you guys on that as well as the progress of our interviews.
Lindsey
We tried to e-mail 2-4 people for each category of courses we're focusing on, and for each level of education. We were able to find a lot of professors and high school teachers that were willing to let us interview them, and a couple of middle school teachers. In total we've contacted 16 teachers/professors and have already heard back from 9 of them.
We developed two sets of interview questions, one for college professors and one for high school and middle school teachers. The learning environment is very different in college than it was in high school and middle school (both of which used pretty similar presentation methods) and so it's important to distinguish between the two. If we only took one into consideration, we'd only be able to develop software that would meet the needs of that one group of students, whereas we want Access Lecture to be effective for students with varying degrees of education. If it works for college students, that's wonderful but if it doesn't help middle school students too then I don't think we've done the project justice.
We have multiple interviews lined up for next week, and we'll also be starting to write a survey for students with visual impairments so that we can start gathering some information from the actual intended audience for the software. This week we looked a little bit into how to develop a good survey (i.e. what sorts of questions are best for the information you want to gather, how to not write leading questions, etc). Abhishek got through most of the material we had on survey making, and Alex and I were able to get through a good amount of it, so hopefully next week we can update you guys on that as well as the progress of our interviews.
Lindsey
Sunday, September 19, 2010
Week 2...we experiment with XCode and Objective-C!
Hey all,
Alex already explained a bit about the currency converter application we worked on this week so I won't talk about that too much. I started working on it on my own last week, but on Tuesday we decided to start it over as a group and take turns coding and talking through what we were doing. I thought that this was more helpful than simply following the tutorial on our own, since we could talk to each other about what we were coding and clarify that we understood what we were writing.
I had to leave early on Tuesday since I had shifted my hours around for the week a little bit, and so I wasn't there during the whole process of making the currency calculator and so on Thursday I needed to look over what Alex and Abhishek had written while I was gone. I felt like I understood Objective-C less because I wasn't there for part of the project, so I decided I wanted to write a program from scratch on my own. I wanted something simple to start with just to help me understand how to make a basic application in Objective-C. You might be thinking, "Didn't you do that last week?" and I sort of did. But I think there's a pretty big difference between following a tutorial and being able to write a program on your own from scratch.
Alex recommended I try writing a simple application where the user can type in a message and then the message will be displayed somewhere else on the application. I decided to call the application "Copycat" and there was a text view (a multi-line text field basically) that the user could type into and when they pushed a button, the text would appear in another, un-editable text view below. After I finished this fairly simple task I decided I wanted to add an image to the application since we hadn't worked with images at all yet. I realized that even though you can add images in your code, it's much simpler to just use the Interface Builder.
While the Interface Builder can't do everything, it seems like it simplifies a lot of things for the programmer and will make developing Access Lecture a lot easier for us. It's kind of interesting to me because I feel like Objective-C is a rather complicated language in comparison to what I'm familiar with (Java and Python), but the Interface Builder makes certain tasks so much easier than they've been in other languages. It definitely makes GUI development very easy and visual, but that probably shouldn't be surprising considering Apple's focus on User Interfaces.
I think working on an application on my own helped me catch up with Abhishek and Alex more, although I think I'll need to read a bit more on my own to understand it as well as they do. Coming into this without any prior knowledge of any C based languages makes the language seem very foreign, but Alex has found a lot of good books online that are available for reading through the school, so hopefully I will be able to become more comfortable with Objective-C the more I learn about it.
See you next week,
Lindsey
Alex already explained a bit about the currency converter application we worked on this week so I won't talk about that too much. I started working on it on my own last week, but on Tuesday we decided to start it over as a group and take turns coding and talking through what we were doing. I thought that this was more helpful than simply following the tutorial on our own, since we could talk to each other about what we were coding and clarify that we understood what we were writing.
I had to leave early on Tuesday since I had shifted my hours around for the week a little bit, and so I wasn't there during the whole process of making the currency calculator and so on Thursday I needed to look over what Alex and Abhishek had written while I was gone. I felt like I understood Objective-C less because I wasn't there for part of the project, so I decided I wanted to write a program from scratch on my own. I wanted something simple to start with just to help me understand how to make a basic application in Objective-C. You might be thinking, "Didn't you do that last week?" and I sort of did. But I think there's a pretty big difference between following a tutorial and being able to write a program on your own from scratch.
Alex recommended I try writing a simple application where the user can type in a message and then the message will be displayed somewhere else on the application. I decided to call the application "Copycat" and there was a text view (a multi-line text field basically) that the user could type into and when they pushed a button, the text would appear in another, un-editable text view below. After I finished this fairly simple task I decided I wanted to add an image to the application since we hadn't worked with images at all yet. I realized that even though you can add images in your code, it's much simpler to just use the Interface Builder.
While the Interface Builder can't do everything, it seems like it simplifies a lot of things for the programmer and will make developing Access Lecture a lot easier for us. It's kind of interesting to me because I feel like Objective-C is a rather complicated language in comparison to what I'm familiar with (Java and Python), but the Interface Builder makes certain tasks so much easier than they've been in other languages. It definitely makes GUI development very easy and visual, but that probably shouldn't be surprising considering Apple's focus on User Interfaces.
I think working on an application on my own helped me catch up with Abhishek and Alex more, although I think I'll need to read a bit more on my own to understand it as well as they do. Coming into this without any prior knowledge of any C based languages makes the language seem very foreign, but Alex has found a lot of good books online that are available for reading through the school, so hopefully I will be able to become more comfortable with Objective-C the more I learn about it.
See you next week,
Lindsey
Friday, September 17, 2010
If I had 85,000 yen, I'd feel like I had a lot of money (Week 2 Update).
Hello again,
Alex here.
They taught me in high school that the best way to start a speech is a good attention grabber. Well, the title wasn't that great of an attention grabber, but this also isn't a speech; I think it's a fair trade-off.
Getting down to business: This week proved to be very productive for me. I completed several individual projects successfully, and gained a significant amount of confidence in coding with Objective-C on the iPad. Additionally, the AL team was, having spent week 1 researching, was finally able to work as a team.
We started the week by joining together to create our first legitimate iPad app, a basic currency converter. It started off as nothing fancy, and was done in less than a day. It simply prompted the user to enter the amount of money they had, as well as the exchange rate. Upon pressing a giant, white, and shiny button, the user is presented with the converted amount. This was a great start, as it gave us...
After the currency converter was finished, we worked on individual ventures for the remainder of the week. I accomplished two main tasks, and got started on a third. My first solo-project was to attempt to get the complex UIPickerView to work. I found a good example in an iPhone tutorial here, and was able to create a tip calculator in which the user can select the tip amount for the bill using a UIPickerView. During this, I also learned how to make the keyboard deactivate when a user presses ENTER, as well as how to perform custom tasks once the View has loaded.
My second task was to try and customize my apps via the code more, without the use of the Interface Builder. I spent time on Google getting more comfortable with the API, and learning about the common attributes of UI objects. I was able to change colors and fonts onLoad, as well as a few other fun things. I used this information to customize the previous currency converter app to be more visually accessible. In doing so, I learned more about the flexibilities and limitations of the UISegmentedControl object.
Lastly, I started on a simple calculator app from scratch. The goal of this app is to make sure that the apps that I have created with the aid of tutorials have translated directly into permanent knowledge and skill.
Also, we're getting brand-new iMacs; Lucky us! We hope to actually start putting apps on to the iPad itself next week.
Until next week...
- Alex
Alex here.
They taught me in high school that the best way to start a speech is a good attention grabber. Well, the title wasn't that great of an attention grabber, but this also isn't a speech; I think it's a fair trade-off.
Getting down to business: This week proved to be very productive for me. I completed several individual projects successfully, and gained a significant amount of confidence in coding with Objective-C on the iPad. Additionally, the AL team was, having spent week 1 researching, was finally able to work as a team.
We started the week by joining together to create our first legitimate iPad app, a basic currency converter. It started off as nothing fancy, and was done in less than a day. It simply prompted the user to enter the amount of money they had, as well as the exchange rate. Upon pressing a giant, white, and shiny button, the user is presented with the converted amount. This was a great start, as it gave us...
- Good practice with the interface builder, specifically connections,
- A chance to see our efforts create something useful,
- Experience working together as a team, and
- An opportunity to find accessibility issues that we may encounter while making "real" apps.
After the currency converter was finished, we worked on individual ventures for the remainder of the week. I accomplished two main tasks, and got started on a third. My first solo-project was to attempt to get the complex UIPickerView to work. I found a good example in an iPhone tutorial here, and was able to create a tip calculator in which the user can select the tip amount for the bill using a UIPickerView. During this, I also learned how to make the keyboard deactivate when a user presses ENTER, as well as how to perform custom tasks once the View has loaded.
My second task was to try and customize my apps via the code more, without the use of the Interface Builder. I spent time on Google getting more comfortable with the API, and learning about the common attributes of UI objects. I was able to change colors and fonts onLoad, as well as a few other fun things. I used this information to customize the previous currency converter app to be more visually accessible. In doing so, I learned more about the flexibilities and limitations of the UISegmentedControl object.
Lastly, I started on a simple calculator app from scratch. The goal of this app is to make sure that the apps that I have created with the aid of tutorials have translated directly into permanent knowledge and skill.
Also, we're getting brand-new iMacs; Lucky us! We hope to actually start putting apps on to the iPad itself next week.
Until next week...
- Alex
Friday, September 10, 2010
Alex's Week 1 Update
Hello all!
First off, I must start by saying that I have never written in a blog before; This is mostly because nothing that I've had to say has been worth other people's extended attention. However, with work starting to get underway on Access Lecture, I now feel important (and required) enough to do some blogging!
As previously mentioned, each member on the AL team will be posting weekly updates on this blog. These updates will serve as...
Getting to the point: Week 1 can be summed up as, "intense". Three technologies, all unfamiliar to me, were thrown at me at once. These were the iPad, Xcode, and Objective-C. The iPad was easy enough to use, and we were all able to grasp its abstract and concrete concept implementations in a very short amount of time. We made sure to take note of certain iPad features that may help us or give us trouble, especially in regards to accessibility. Our major discovery was that the "zoom" feature was glitchy and unreliable, especially when used in conjunction with the on-screen keyboard. To me, this means that AL must be designed as an accessibility-friendly app from the ground-up; It cannot simply be a "normal" app and then layered with faulty accessibility features. This will be important to keep in-mind during the cycle of the project. Luckily, the iPad (being a touch interface) supports large buttons and text naturally. Additionally, there is a very generous amount of screen real-estate available. Given these two things, as well as the high customization potential for iPad apps (full control over the visuals), I believe that we will be able to mitigate the accessibility issue without much trouble.
After playtime with the iPad was over, we were off to learn some Objective-C. As a programmer with extensive experience in Java, and a sizable amount of experience in C++, I found Objective-C to be less than user friendly. The syntax is definitely going to take some getting used too, but some cheat sheets and online tutorials will help me out there.
I have managed to make two apps so far, which I have named in an effort to make them seem innovative. The first app, "iCount", displays a number in the middle of the screen. What makes this app so revolutionary? You can tap the "+" and "-" buttons to increment or decrement the number respectively! The second app, "iPress", gives the power of choice back to the user. The user is presented with two buttons, labeled "Left" and "Right". Upon touch interaction, a message is displayed on the screen indicating which button was pressed!
...Ok, so they aren't exactly the next "I am T-Pain", but they are certainly a start. Making actual applications gave me...
In summary, I have spent this first week developing my toolkit and learning the framework from which I will be working in. I am confident that given a bit more time, I will be able to confidently work within the iPhone SDK. It is important to solidify this knowledge now, so we can focus on problem solving project-specific issues later down the road.
What next? The team has plans to meet with several focus groups before work on the actual project begins. In the meanwhile, we will continue to familiarize ourselves with Objective-C and the iPhone SDK.
I am extremely excited to continue work on Access Lecture, as well as with the iOS and Objective-C! The challenges are only motivating me to push farther, and I do so with confidence and enthusiasm.
Until next week...
- Alex
First off, I must start by saying that I have never written in a blog before; This is mostly because nothing that I've had to say has been worth other people's extended attention. However, with work starting to get underway on Access Lecture, I now feel important (and required) enough to do some blogging!
As previously mentioned, each member on the AL team will be posting weekly updates on this blog. These updates will serve as...
- A glimpse into the general process of developing AL.
- A source of general information regarding the project. This includes feature updates, testing and progress reports, and updates on various other events as they occur.
- A way to follow how each individual member of the team is contributing. If a certain feature interests you, then simply keep an eye out for a blog post by that feature's developer!
- A summary of our work each week, both technical and non-technical. This also includes major accomplishments and challenges.
Getting to the point: Week 1 can be summed up as, "intense". Three technologies, all unfamiliar to me, were thrown at me at once. These were the iPad, Xcode, and Objective-C. The iPad was easy enough to use, and we were all able to grasp its abstract and concrete concept implementations in a very short amount of time. We made sure to take note of certain iPad features that may help us or give us trouble, especially in regards to accessibility. Our major discovery was that the "zoom" feature was glitchy and unreliable, especially when used in conjunction with the on-screen keyboard. To me, this means that AL must be designed as an accessibility-friendly app from the ground-up; It cannot simply be a "normal" app and then layered with faulty accessibility features. This will be important to keep in-mind during the cycle of the project. Luckily, the iPad (being a touch interface) supports large buttons and text naturally. Additionally, there is a very generous amount of screen real-estate available. Given these two things, as well as the high customization potential for iPad apps (full control over the visuals), I believe that we will be able to mitigate the accessibility issue without much trouble.
After playtime with the iPad was over, we were off to learn some Objective-C. As a programmer with extensive experience in Java, and a sizable amount of experience in C++, I found Objective-C to be less than user friendly. The syntax is definitely going to take some getting used too, but some cheat sheets and online tutorials will help me out there.
I have managed to make two apps so far, which I have named in an effort to make them seem innovative. The first app, "iCount", displays a number in the middle of the screen. What makes this app so revolutionary? You can tap the "+" and "-" buttons to increment or decrement the number respectively! The second app, "iPress", gives the power of choice back to the user. The user is presented with two buttons, labeled "Left" and "Right". Upon touch interaction, a message is displayed on the screen indicating which button was pressed!
...Ok, so they aren't exactly the next "I am T-Pain", but they are certainly a start. Making actual applications gave me...
- Familiarity with Objective-C and the iPhone SDK
- Practice with the Xcode IDE
- A feel for how to make accessible apps
- A solid foundation to build off of
In summary, I have spent this first week developing my toolkit and learning the framework from which I will be working in. I am confident that given a bit more time, I will be able to confidently work within the iPhone SDK. It is important to solidify this knowledge now, so we can focus on problem solving project-specific issues later down the road.
What next? The team has plans to meet with several focus groups before work on the actual project begins. In the meanwhile, we will continue to familiarize ourselves with Objective-C and the iPhone SDK.
I am extremely excited to continue work on Access Lecture, as well as with the iOS and Objective-C! The challenges are only motivating me to push farther, and I do so with confidence and enthusiasm.
Until next week...
- Alex
Week 1...we begin!
Hey,
Alex, Abhishek, and I will be writing weekly entries about our thoughts on what we did that week for the project, and on the project overall.
This was our first week with the project, and we've started by becoming acquainted with each other and with the tools that we will be using for the project. I've never worked with a lot of the tools we're going to use and so I spent a couple hours this week becoming familiar with Xcode (an IDE that is often used for developing software for iOS and OSX), the MacBook, and the iPad. Alex and I had not had much experience using an iPad before so for a while on Tuesday we tried it out and got a feel of what it was capable of and that helped us get an idea of things we will need to keep in mind throughout the project.
We will also need to become familiar with the language Objective-C itself. I haven't had experience programming in C before, and this might make it more difficult for me to learn Objective-C. I have heard some people say that it'll be better since I won't be stuck in a C "mindset", and I have heard others say that not knowing C will make this harder.
A lot of Objective-C tutorials and iPad development tutorials that I've looked at assume that the programmer is already fluent in C, and this made finding a starting point a little bit more difficult. Alex showed me how to find relevant books through the college's online library system and we ended up finding an Objective-C book that was intended for people who are fluent in Java but not in C. Since most of my programming experience has been with Java, I found the book more helpful than a lot of the other resources I found, since it explained things in reference to a language I already understood.
After reading a little bit about the language, we began experimenting with it on Thursday, once we got the iOS sdk & Xcode installed. The tutorials we found made a lot more sense now that I had read a bit about the language, and I was able to get through a couple of them. I decided to start with the usual "Hello, World!" tutorials for Objective-C and then I found a tutorial for a simple application for the iPad...it was a very short tutorial but it allowed me to check out the iPad simulator and now I have something I can try putting on the iPad next Tuesday.
I found another, lengthier Objective-C tutorial which is for a currency converter but I decided to work on it a bit because it was very detailed and incorporated a lot of different features of Xcode and Objective-C. It helped me learn how to do a lot of basic things, like work with the Interface Builder, and unlike a lot of tutorials it explained why I was doing certain things rather than just telling me to do them.
I think this week was a good start and it's made me very eager to work on this project. I'm going to be working with a lot of technology that I haven't had much experience with and although that's a little intimidating, I feel like this project will be an amazing learning experience for me.
-Lindsey
Alex, Abhishek, and I will be writing weekly entries about our thoughts on what we did that week for the project, and on the project overall.
This was our first week with the project, and we've started by becoming acquainted with each other and with the tools that we will be using for the project. I've never worked with a lot of the tools we're going to use and so I spent a couple hours this week becoming familiar with Xcode (an IDE that is often used for developing software for iOS and OSX), the MacBook, and the iPad. Alex and I had not had much experience using an iPad before so for a while on Tuesday we tried it out and got a feel of what it was capable of and that helped us get an idea of things we will need to keep in mind throughout the project.
We will also need to become familiar with the language Objective-C itself. I haven't had experience programming in C before, and this might make it more difficult for me to learn Objective-C. I have heard some people say that it'll be better since I won't be stuck in a C "mindset", and I have heard others say that not knowing C will make this harder.
A lot of Objective-C tutorials and iPad development tutorials that I've looked at assume that the programmer is already fluent in C, and this made finding a starting point a little bit more difficult. Alex showed me how to find relevant books through the college's online library system and we ended up finding an Objective-C book that was intended for people who are fluent in Java but not in C. Since most of my programming experience has been with Java, I found the book more helpful than a lot of the other resources I found, since it explained things in reference to a language I already understood.
After reading a little bit about the language, we began experimenting with it on Thursday, once we got the iOS sdk & Xcode installed. The tutorials we found made a lot more sense now that I had read a bit about the language, and I was able to get through a couple of them. I decided to start with the usual "Hello, World!" tutorials for Objective-C and then I found a tutorial for a simple application for the iPad...it was a very short tutorial but it allowed me to check out the iPad simulator and now I have something I can try putting on the iPad next Tuesday.
I found another, lengthier Objective-C tutorial which is for a currency converter but I decided to work on it a bit because it was very detailed and incorporated a lot of different features of Xcode and Objective-C. It helped me learn how to do a lot of basic things, like work with the Interface Builder, and unlike a lot of tutorials it explained why I was doing certain things rather than just telling me to do them.
I think this week was a good start and it's made me very eager to work on this project. I'm going to be working with a lot of technology that I haven't had much experience with and although that's a little intimidating, I feel like this project will be an amazing learning experience for me.
-Lindsey
Introduction
Hello everyone,
In this blog we will be posting weekly updates about our progress with Access Lecture, but first we would like to introduce you to what our project is.
Access Lecture is going to be an iPad application that will help improve the classroom experience for students with visual impairments. We are focusing more specifically on science and mathematics instruction because for these subjects it is especially vital for students to be able to follow along with what's written on the board, as it's written. Visually impaired students can sometimes get notes from a designated note-taker after class- but this is not a real solution. Students need to be able to see the notes as they are written, and be able to hear the teacher's explanation of the notes at the same time or else they are at a serious disadvantage in the class. Access Lecture is going to help visually impaired students follow along with instruction in real-time and improve their comprehension of the material.
The core idea behind Access Lecture is that the iPad could be used to display the notes as they are being written on a whiteboard, and it can do so without very much delay. Students will be able to view the whiteboard on the iPad, and will have the ability to zoom in and out on sections that they're having difficulty seeing. A keyboard can be attached to the iPad, and this will allow us to also explore using Access Lecture as a means for students to take notes as well. We believe that if we work off of these ideas and communicate with our focus groups about their experiences and their feedback on our project, we will be able to create software that will significantly improve the math/science classroom experience for visually impaired students.
The project is just beginning, but we're excited to start and look forward to sharing more information about our progress.
In this blog we will be posting weekly updates about our progress with Access Lecture, but first we would like to introduce you to what our project is.
Access Lecture is going to be an iPad application that will help improve the classroom experience for students with visual impairments. We are focusing more specifically on science and mathematics instruction because for these subjects it is especially vital for students to be able to follow along with what's written on the board, as it's written. Visually impaired students can sometimes get notes from a designated note-taker after class- but this is not a real solution. Students need to be able to see the notes as they are written, and be able to hear the teacher's explanation of the notes at the same time or else they are at a serious disadvantage in the class. Access Lecture is going to help visually impaired students follow along with instruction in real-time and improve their comprehension of the material.
The core idea behind Access Lecture is that the iPad could be used to display the notes as they are being written on a whiteboard, and it can do so without very much delay. Students will be able to view the whiteboard on the iPad, and will have the ability to zoom in and out on sections that they're having difficulty seeing. A keyboard can be attached to the iPad, and this will allow us to also explore using Access Lecture as a means for students to take notes as well. We believe that if we work off of these ideas and communicate with our focus groups about their experiences and their feedback on our project, we will be able to create software that will significantly improve the math/science classroom experience for visually impaired students.
The project is just beginning, but we're excited to start and look forward to sharing more information about our progress.
Subscribe to:
Posts (Atom)